Going that route, you can embed a Google Calendar onto your site. It’s also free and easy to use. All you need to get started is a Google account. Get started by logging into your Google account, click on the apps grid next to your profile picture and click on Calendar.
Get the Embed Code
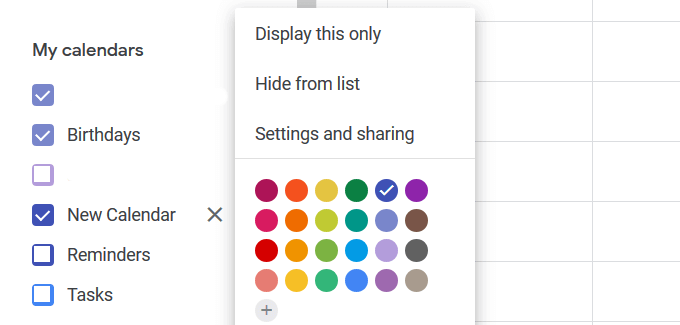
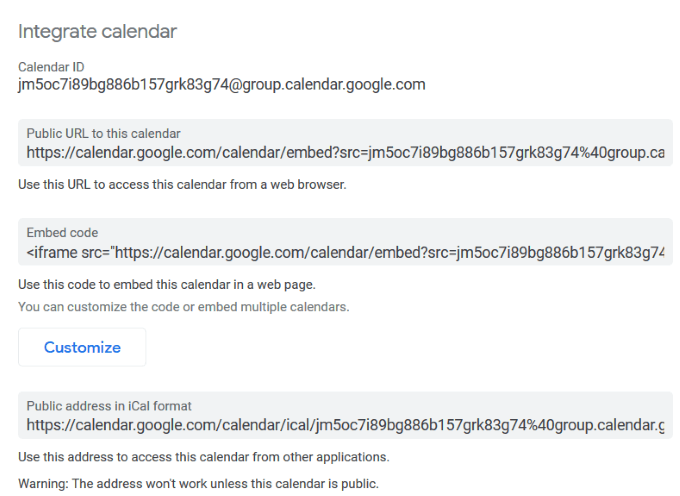
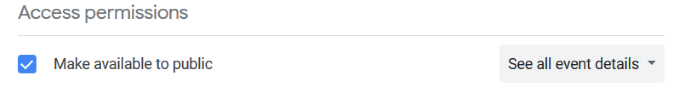
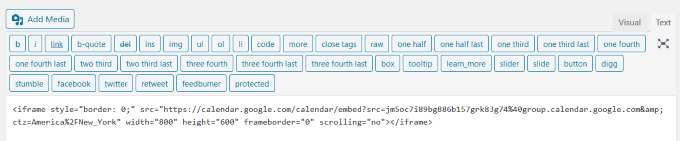
Open Options by clicking on the three dots adjacent to the calendar you want to embed. Click on Settings and sharing from the popup. Scroll down the Calendar settings page until you find the Integrate calendar section. To make your calendar visible to everyone and not only those you share it with, you will need to make it public. To do this, enable the box next to Make available to public under Access permissions. Embed the code into the HTML section of a web page or post. For example, if you are using WordPress, create a new page. Click on Text to switch to the HTML editor. Copy the Embed code from your Google calendar and paste it into the page. Click on the Visual tab to see what the calendar looks like on your page. You can also select Preview to see it on the front end of your website. Paste the Calendar HTML code into any web page where you’re allowed tto embed objects. If you like Google’s default format settings for the calendar, you’re good to go. To change the color, size, and other options of your calendar, you can customize its settings.
Customize Google Calendar Settings
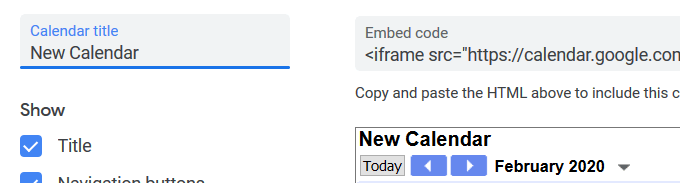
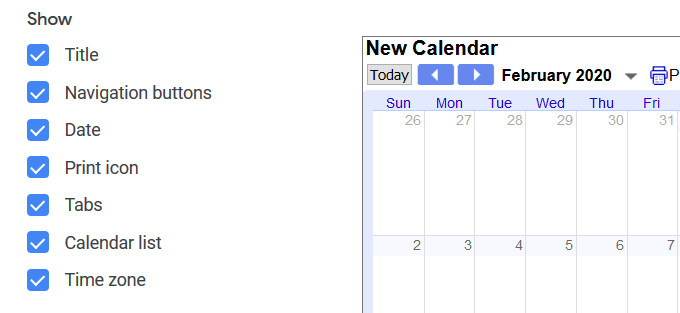
Click the Customize button located directly under the embed code. This will open a new window. Edit or add a title to your calendar by typing it under Calendar title. If you want the title to show, enable the box next to Title. Specify which elements you want to show on your calendar by checking the following settings under Show:
TitleNavigation buttonsDataPrint iconTabsCalendar listTime Zone
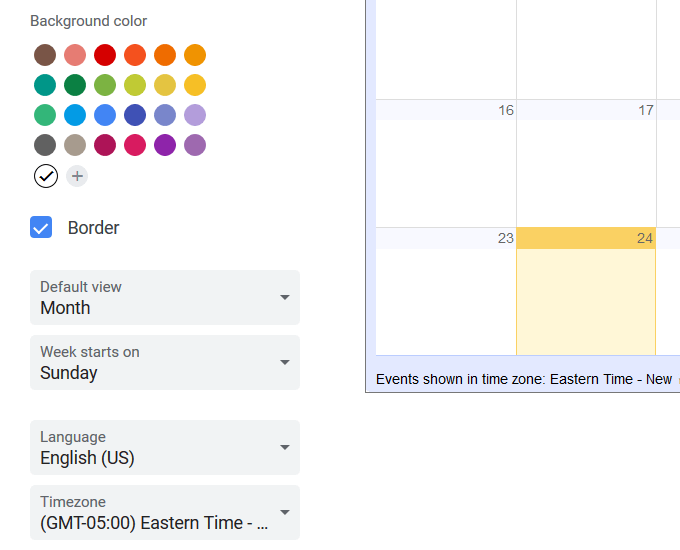
The default size of the Google Calendar is 800 by 600. Change the size by moving the up and down arrows next to Width and Height. For example, if you want to embed a calendar on a sidebar, reduce the Width to a smaller size such as 300. Other settings you can customize include:
Background color to match your brand colorTime zone and languageBorder (on or off)Default monthFirst day of the week
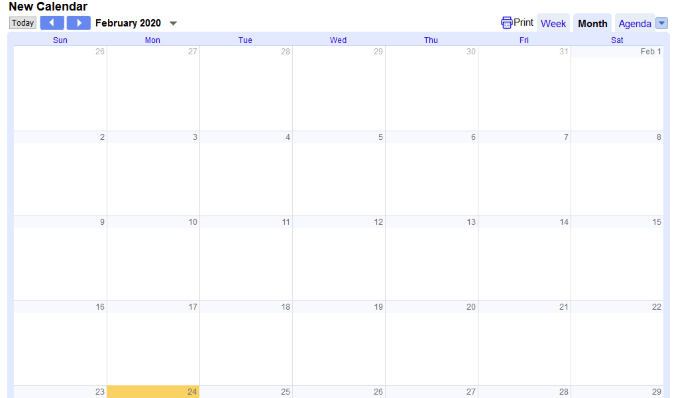
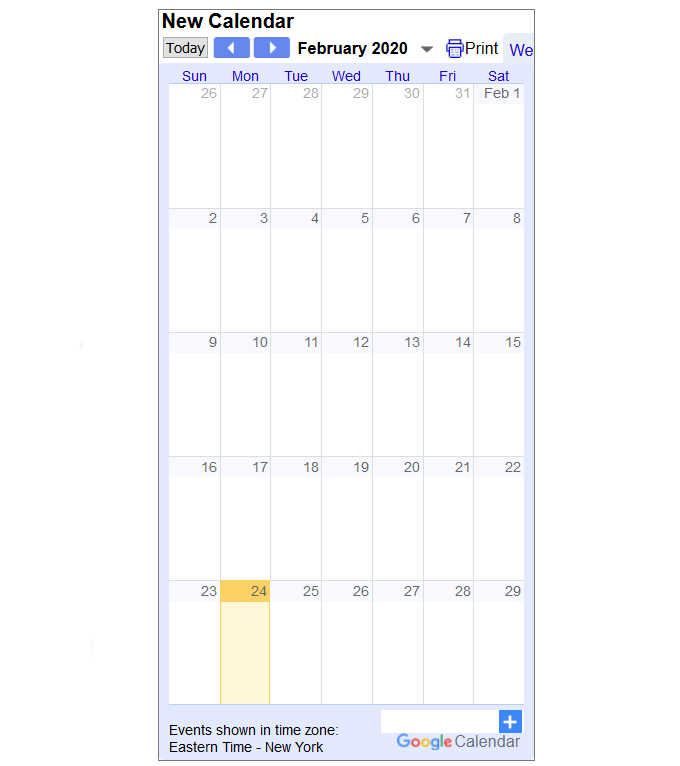
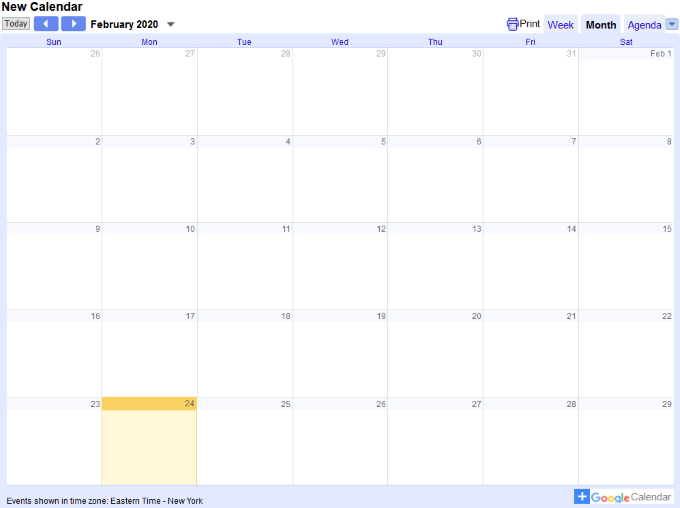
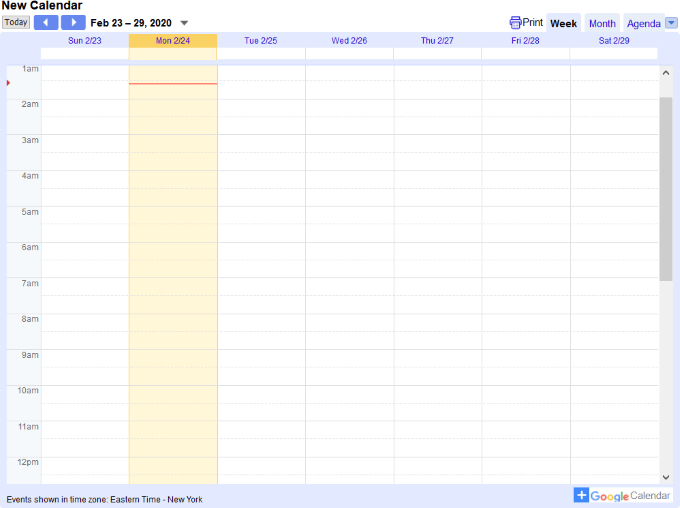
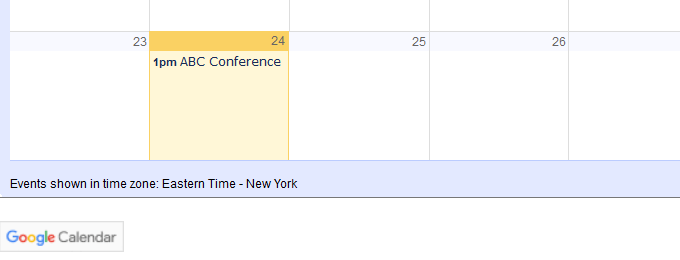
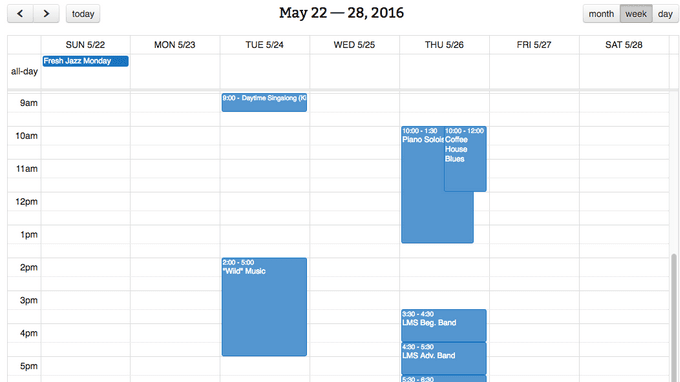
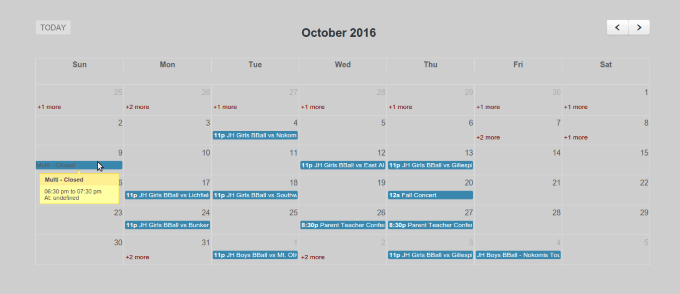
After you customize the options, view your final live calendar on your web page. When you change an event on your calendar, it will update automatically. Below is a screenshot of the monthly view. You can also view your calendar by week. If you want to make any changes, you can always go back to your Google Calendar settings and adjust them.. Be sure to copy and paste the new HTML code after making any formatting updates to reflect the new changes.
How to Let Visitors Save a Calendar Event
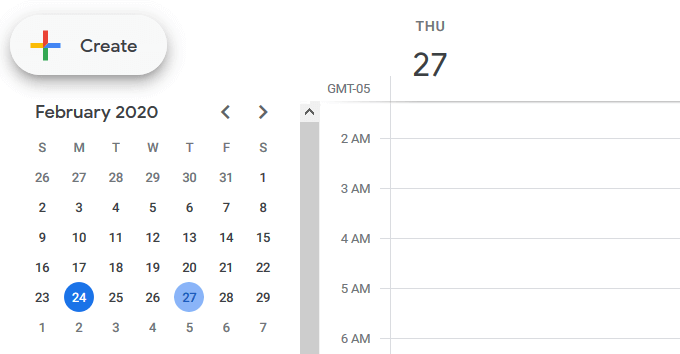
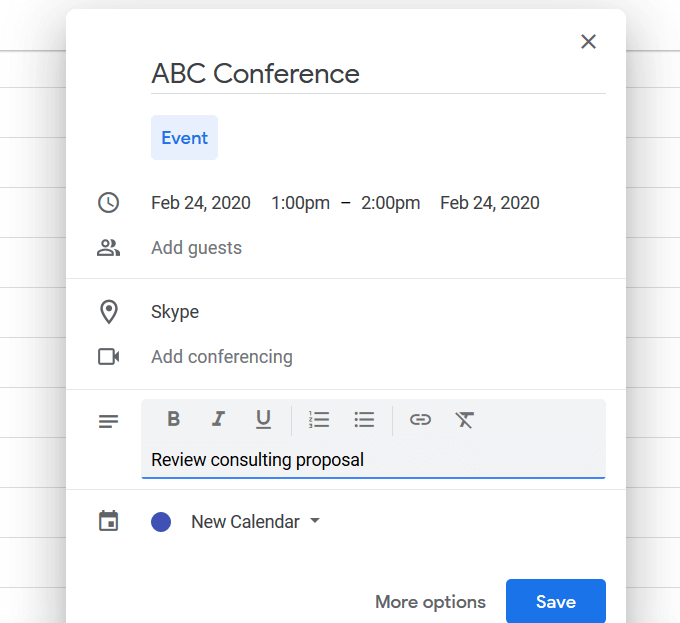
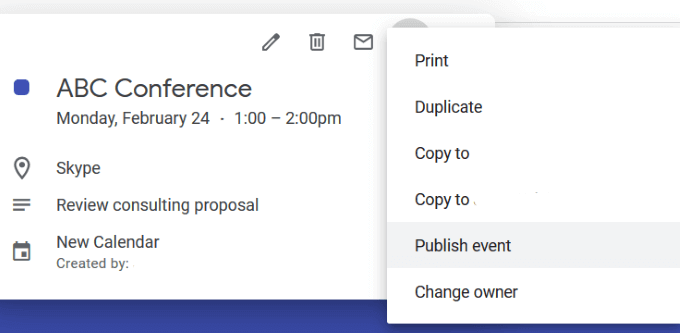
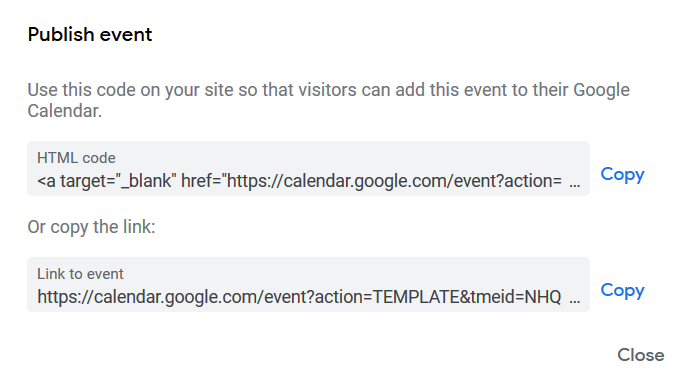
To enable visitors to save your event on their own Google Calendar, add a button to your website. Make sure your calendar is public. Open your Google Calendar. Note that changes can only be made from a computer and not a mobile app. To add an event, select the day you want to add it to and click on Create in the top left-hand corner. Fill in the details of your event in the popup and click Save. To open an event in your calendar, double-click it. Then click the three dots in the upper right-hand corner to open Options, and select Publish event. Embed the HTML code from the popup window on your website to enable visitors to add the event to their own Google Calendar. Go back to your website and paste the code from the source or HTML view where you want the event button to display. When a visitor clicks on the Google Calendar button, it will open their calendar and add the event to it. You can also invite people to your event using the link displayed in the same popup window.
Embed Google Calendar into WordPress Using Plugins
As with most functions in WordPress, there is a plugin for that. Embedding a Google Calendar into a WordPress website is no exception. Below are several WordPress plugins for you to consider using.
Simple Calendar Plugin
Simple Calendar shows your events by week, month, or in a list. It’s easy to set up, mobile responsive, and customizable to your needs. Other features include:
Manage events in Google and have them updated automatically in WordPressColor code eventsIntuitive and straightforward to configureAdditional functionality with add-ons
This plugin is an excellent choice for Google Calendar power users. One unique feature is the ability to transfer color-coded events.
Dan’s Embedder for Google Calendar
Display Google calendars in a list or full view with Dan’s Embedder for Google Calendar. There is no need to manage or import events in WordPress. You only need one or more public Google Calendars. Other features include:
Configure options with shortcodesSpecify how many items to showEmbed multiple calendars
This plugin requires an API key. Follow the steps below to get yours:
Visit Google Developers ConsoleFrom the side menu, check APIs and auth > CredentialClick the Create new key button from the Public API access sectionSelect Browser key and leave Referrer Limitation blankPut this key on the plugin settings page
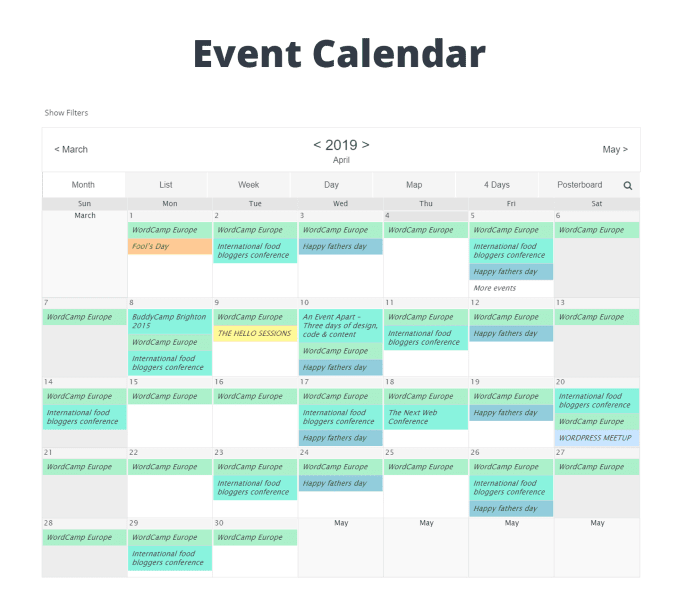
Event Calendar WD
Create an event promotion and manage or add events to your WordPress blog with Event Calendar WD. Provide a detailed description of your events using the WordPress editor, attach tags, and assign categories to each one. Some other features include:
User-friendly interface for full control over how you display calendars and events on your websiteEasily customize and manage your calendarsAn unlimited number of calendars and eventsOptimize every event for better SEO and search engine visibilityEnable social sharing buttons to spread the word about your events
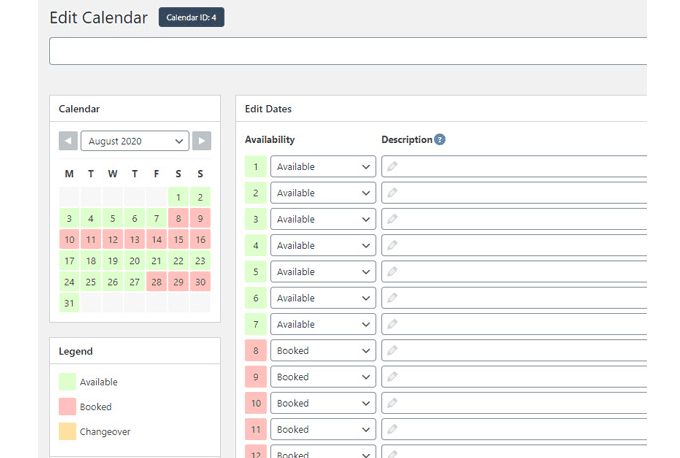
WP Simple Booking Calendar
Quickly and easily install and embed Google Calendars on your website. The free version of WP Simple Booking Calendar gives you access to the basic features you need such as keeping track of your events. Highlights of the free version include:
Responsive layoutBackup and restore data and calendarsDisplay your availability
For more advanced publishing and editing functions, you can upgrade to the Premium version. Users who want to manage and display their availability for their services on their website or announce upcoming events will benefit greatly from embedding a Google Calendar on their site. Integrating a calendar directly on your website will keep visitors on your site and increase the chances they’ll make an appointment or sign up for an event. All you need is an internet connection, a web browser, and a Google account to create and display a professional-looking calendar on your site.